前者は3次元的な回転が可能、後者は平面上での回転が可能です。
3次元での回転は軸の設定がちょっとわかりにくいですが、回転の中心点をエレメントの中心に合わせればスグに理解できると思います。
/// まとめ ///
・回転するのは見た目だけ。周りのエレメントからは元の位置にある。
・回転軸設定
axis { x: 1; y: 0; z: 0 } : X軸を中心に回転
axis { x: 0; y: 1; z: 0 } : Y軸を中心に回転(スクリーンショット)
axis { x: 0; y: 0; z: 1 } : Z軸を中心に回転(rotationプロパティでの回転と同じ)
・回転軸は同時にxyzに設定可能(ムズカシイ回転しますが)
・中心点のorigin.x/yは、目線をどこに置いて回転するかと考えるとわかりやすいです。
指定した位置に目線をおいて遠近法が適用されるイメージです。
/// サンプル説明 ///
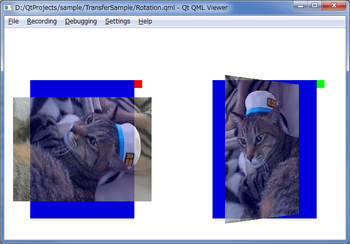
・比較で2つ並べます。
左:rotationプロパティで回転
右:Rotationエレメントで回転
・右はY軸中心に45度回転します。
・画像は基準の四角(青)が見えるように透過させてます。
・調節した赤と緑の四角のサイズの扱いがわかるように、それぞれの右側面に張り付くようにアンカーで四角を配置

/// サンプル ///
import QtQuick 1.1
Rectangle {
width: 750
height: 500
//基準の四角
Rectangle{
x: 50
y: 100
width: 200
height: 266
color: "#0000dd"
}
//90度回転した画像
Image{
id: _img1
x: 50
y: 100
source: "tama.jpg"
opacity: 0.8
rotation: 90
}
//実際のサイズや位置確認するためにアンカー配置した四角
Rectangle{
anchors.top: _img1.top
anchors.left: _img1.right
width: 15
height: 15
color: "#ff0000"
}
//基準の四角
Rectangle{
x: 400
y: 100
width: 200
height: 266
color: "#0000dd"
}
//Y軸を中心に45度回転した画像
Image{
id: _img2
x: 400
y: 100
source: "tama.jpg"
opacity: 0.8
transform: Rotation{
//回転の原点
origin.x: _img2.width / 2
origin.y: _img2.height / 2
//回転軸
axis { x: 0; y: 1; z: 0 }
//回転角度
angle: 45
}
}
//実際のサイズや位置確認するためにアンカー配置した四角
Rectangle{
anchors.top: _img2.top
anchors.left: _img2.right
width: 15
height: 15
color: "#00ff00"
}
}
コメント