夏コミ用の本を作成するときにペイントソフトの「Krita」を使用しました。
公式サイト:https://krita.org/
使用した理由は
・表紙のイラストは本職の人にお願いしたけどタイトルの文字を入れないといけなかった
・CMYKのデータを印刷所に提出する必要があった
・CMYKを扱えるソフトを持ってなかった
・psd形式のファイルに対応している
という感じでした。
PhotoShop Elementsは持ってたのですがCMYKのデータをRGBに変換して開けるけど編集はできないという制限もあってどうしても何かしら準備する必要に迫られてました。
印刷所はRGBのデータで受け付けてくれるのですが、RGBからCMYKに変換するときにどうしても色がくすんでしまうのでできるだけCMYKで作った方が良さそうです。イラストを描いてくれた方に言われて実際に見せてもらったら、変換前後の違いにこれはちゃんと調整しないとマズイなと感じました。
ただ、モニターの色と印刷した色も変わってしまうのでだからどうなのよ?と思わなくも無いですが、せめて画面の中だけでも納得のいく状態にしたいですよね。(うちの場合、目の前に並んでる2枚のモニターでも色違いますけどネー。)
イラストレーターさんに入稿するだけの状態で描いてもらって提出するだけなら特に必要ないのですが、そうもいかなかったので。
さて、自分は絵は描けないのでどんなことができるとかは紹介できませんが、1つ気をつけないといけないなと思うことがあったのでその紹介です。
ペイントソフトとしての所謂お絵かきとしてのスペックとかは僕からは紹介できないのですが、たぶん、すごく高機能でよく出来ているようです。
【イラスト】おめでとうKrita!資金調達成功!!無料ペイントソフト最高峰の機能をご紹介!!そしてMac版発売も・・・!?
このサイトでも紹介されているのでこちらのほうが伝わるかもしれません。
/// カラーモードの設定はレイヤー単位にある ///
これが、気をつけることです。Photoshopのフル版でも多分そうなのですが、カラーモード(RGBとかグレースケールとかCMYKとか)はファイル全体で1つの設定になってます。
メニューの「イメージ→モード」で選べるものです。
Kritaでは、メニューの
「Image→Convert Image Color Space...」と
「Layer→Convert Layer Color Space...」
の2箇所で変更できます。
ファイル全体としての設定とレイヤー単位での設定があります。なので、レイヤー単位でモードの違うものをごちゃまぜに出来てしまいます。(Kritaのファイルのことを以下、kra形式と呼びます。)
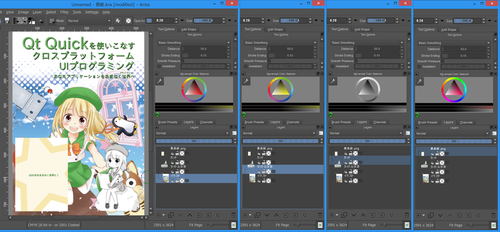
実際の夏コミのときの表紙に裏表紙と挿絵用の絵を混ぜた状態のスクリーンショットを用意しました。
左から
・イラスト(CMYK)
・タイトル文字(CMYK)
・挿絵(グレースケール)
・裏表紙(RGB)
になっています。
色選択の円のところに注目してください。左2つと1番右で色みが違うのがわかると思います。
RGBからCMYKに変換するとこの辺りの違いがイラストに反映されます。
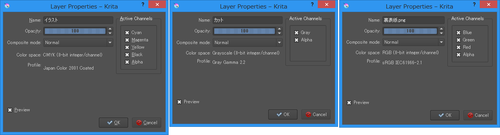
というわけで、psd形式に変換して保存するときに注意が必要です。特にKritaで直接psd形式を編集するときです。
Kritaで開いている間はカラーモードの設定が混ざってても問題ありませんが、保存されたpsdにはレイヤー単位での設定情報がないため次に開くと無理やりファイル全体での設定で読み込むので色がおかしなことになります。
自分がやらかしたパターンとしては、別で作ったpngファイルを編集中のKritaにドロップするとレイヤーとして追加することができるので、そのファイルをpsdとして保存して開いたらアレ?ッて感じでした。
カラーモードの混ざった状態でpsd形式に変換して保存してPhotoshopで開くと以下の用になります。

おまけ
非表示にしているレイヤーは削除の項目が選べません。ちゃんと表示して内容確認してから消してねってことだと思いますが。
おまけ2
KritaはKDEアプリケーションです。つまりQtが内部的に使われています。Kritaの開発者がQtを意識しているのかは知りませんけど。
イラストはかわぐちけいさんですよ!


コメント