そもそもグラデを指定するのにdrawable xmlを使用しているんだから画像も指定できるんじゃね?って所からやってみたのです。
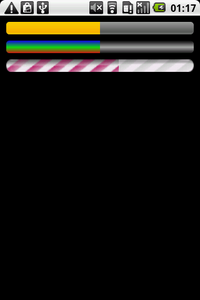
まずはサンプル画像を説明しますと。
1つ目:通常そのまま
2つ目:よくある色指定のグラデーション
3つ目:今回ご紹介する画像を指定するパターン

実現方法
2つ目も3つ目もprogressDrawableにdrawable xmlを指定します。
そこの内容を工夫します。
ただし、今回は注意が必要でxmlだけの指定だけではダメでコード上からの操作が必要です。
本当は納得行かないんですけど必要なようです。
layout xml的にはこんな感じ
<!-- 通常 --> <ProgressBar android:id="@+id/Progress0" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" style="?android:attr/progressBarStyleHorizontal" /> <!-- グラデ --> <ProgressBar android:id="@+id/Progress1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:progressDrawable="@drawable/progress1" style="?android:attr/progressBarStyleHorizontal" /> <!-- 画像指定 --> <ProgressBar android:id="@+id/Progress2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:progressDrawable="@drawable/progress2" style="?android:attr/progressBarStyleHorizontal" />
@drawable/progress1 xmlの内容
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff111111"
android:centerColor="#ffaaaaaa"
android:centerY="0.5"
android:endColor="#ff111111"
android:angle="270"
/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff1111dd"
android:centerColor="#ff11dd11"
android:centerY="0.5"
android:endColor="#ffdd1111"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
ここからが具体的な意味での本題
@drawable/progress2 xmlの内容
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <bitmap android:src="@drawable/progress_back"></bitmap> </item> <item android:id="@android:id/progress"> <clip> <bitmap android:src="@drawable/progress_front"></bitmap> </clip> </item> </layer-list><bitmap>タグを使って画像を指定します。
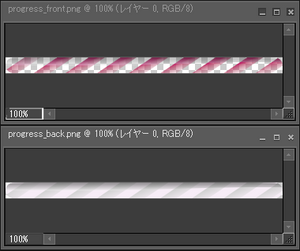
背景と進捗ぐあいでぬられる部分用の画像をしてします。
今回用意した画像はこんな感じ。

コードから操作しないといけないこと
細かい理由は調べてませんが、「AndroidのProgressBar / SeekBarでsetProgressDrawable / setThumbを2回以上すると消える」で書いたのとおそらく同じ理由で描画が正しく行われないのでlayoutメソッドを発行しないといけません。
で、onResumeイベントに記載します。onCreateではダメです。
@Override
public void onResume(){
super.onResume();
ProgressBar progress = (ProgressBar)findViewById(R.id.Progress2);
if(progress != null){
progress.setProgressDrawable(getResources().getDrawable(R.drawable.progress2));
progress.layout(progress.getLeft()-1, progress.getTop(), progress.getRight(), progress.getBottom());
progress.layout(progress.getLeft()+1, progress.getTop(), progress.getRight(), progress.getBottom());
}
}
コメント