先日、Qtの勉強会に参加して初めて見たQt Quickの成果的なものをちょっと晒してみたいと思います。
以前より作ってるツイッタークライアントのQt版といった感じです。
まだまだたりないこと一杯ですけど、1ヶ月でこれが限界(^^
いろいろ四苦八苦しつつなんとかココまで頑張ったよ!
感想としては、いわゆるプログラマさんが始めるなら純粋(?)なQtを始めたほうがいいのかな?とかフレームワーク使ってクロス開発を効率良くってのなら尚更かな。
Qt Quick(QML)はWeb屋さんとかFlash屋さんが入るのに向いてる印象。
もちろん、C++で作ったオブジェクトをQMLでばりばり使えるようになれば今の考えは覆るかもですけど。
まだまだ初心者ってことですね。
これからどおしてくかは反応を見て考えようかなとか偉そうなこと思ってみたりというか、他にもいろいろやりたいのですよっと。
あと、一応Qt Creater入れてソースからビルドすればUbuntuとMacで動くの確認しました。(少し前のバージョンで)
Windowsでアイコン表示するためのコード入れちゃったのでそこでエラーでるかも。
//// ダウンロード ////
・バイナリ
Windows用 Rewit for Qt 0.1
(もしかしたらVisualStudioの入ったWindows7でしか動かないかも・・・まだ配布方法が微妙にわかってない、すみません)
・ソース
GoogleCode Version 0.1
GoogleCode 最新
最新のリビジョンは少々キケンだと思います。
僕が変なタイミングでコミットしてしまう場合があるので下手すると動きません。
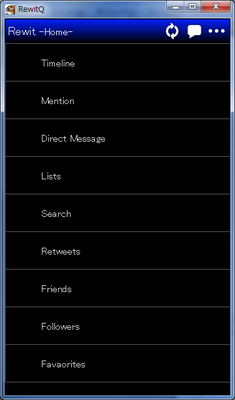
では使い方兼ねてスクリーンショット
左がメイン画面です。アクセスできる機能が全てココに並びます。
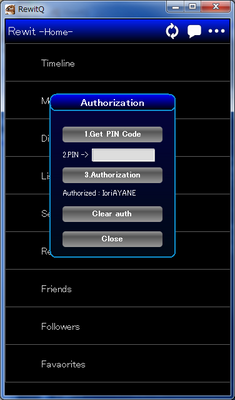
右は初回起動時とメニューから起動できる認証画面。
PINコードを取得→ブラウザでログイン→PINコードコピー&ペースト→認証
の、よくある操作で可能です。
本当は認証済みユーザーを表示したいのですがいろいろ足りなくて自動で更新されないので、一度「Close」して画面右上の「・・・」→「Authorization」を選択して再表示して自分のIDが表示されればOKです。
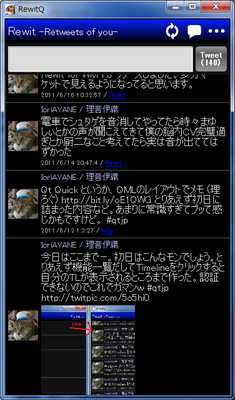
タイムラインはこんな感じで全文が常に表示されます。
対応している画像サービスのURLが含まれる場合はインライン表示します。
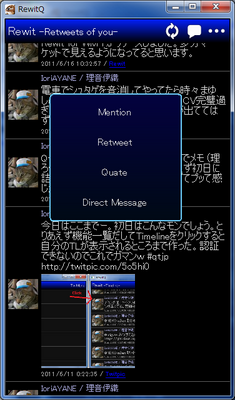
つぶやきをクリックするとメンションとかできます。
画面上の「・・・」の左のマークを押すと入力する所が出てきます。
その他注意的な話
・検索機能は現状使えません。
・正直使い勝手まだ悪いです。




コメント