ただ標準でスクロールバーがありません。
なので、下記のサンプルのようなパーツを作って置くと勝手に表示されて便利じゃないかとそんな記事です。
それほどムズカシイわけじゃないんですが、配置する位置と長さの計算に「visibleArea.yPosition」と「visibleArea.heightRatio」を使うのがポイントでしょうか。
「contentY」と「contentHeight」を使って計算するとうまく行きませんでした。
あと、「contentY」はリストのアイテムを先頭に追加していくとどんどんマイナス値が大きくなっていってどう扱っていいかさっぱりわかりませんでした。
ただ、このスクロールバーはアイテムの高さが全部一緒の場合はいいのですが、1つずつ高さが違う場合にスクロールしていくと高さがうにょうにょ変化してしまいます。
これは見えている範囲の高さを使ってトータルの高さを計算しているからです。(実際の処理はわかりませんが挙動的に。)
Androidのリストビューも同じだったりします。
/// スクリーンショット ///
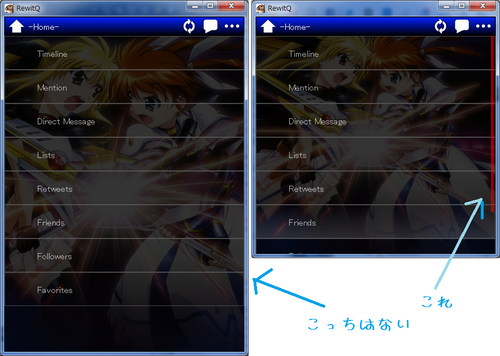
左がアイテムが全部収まりきってる時で、ウインドウを縮めるとスクロールバーが表示される右のサンプルです。

//ListViewBase.qml
import QtQuick 1.0
ListView {
id: _root
x: 0
y: 0
width: parent.width
height: parent.height
clip: true
property bool alwaysViewing: false //常に表示するか
property alias scrollBarVisible: _scrollVar.visible //表示するか
property alias scrollBarColor: _scrollVar.color //色
property real scrollBarOpacity: 0.8 //透過率
//スクロールバー
Rectangle {
id: _scrollVar
anchors.right: parent.right
anchors.rightMargin: 2
y: parent.height * visibleArea.yPosition //上位置を決める
width: 4
radius: 2
height: parent.height * visibleArea.heightRatio //高さを決める
color: "#ffffff"
opacity: alwaysViewing ? scrollBarOpacity : 0.0
visible: (visibleArea.heightRatio < 1.0) | alwaysViewing
}
//状態
states: [
State {
name: "Visible"
when: movingVertically | alwaysViewing
PropertyChanges {
target: _scrollVar
opacity: scrollBarOpacity
}
}
]
//アニメーション
transitions:
Transition {
PropertyAnimation {
easing.type: Easing.OutCubic
target: _scrollVar
properties: "opacity"
duration: 300
}
}
}
サンプルは、アイテムが領域の中に収まっているときは表示しないようにしています。
あとは動かしている時だけ表示するようにしてみるとかっこいいかも?
→動かしてる時だけと常に表示を選択できるようにしました。
コメント