子供のエレメントも含めてすべてスケーリングされるので、子供のサイズを親に追従するようにバインドしていなくても大丈夫です。
ただし影響範囲は自分とその子供に対してのみなので周りのエレメントに対しては元のサイズと位置にあることになっていますので注意が必要です。
なので、エフェクトが必要な時に使用するのが定番でしょう。
/// まとめ ///
・子供も含めて等しくスケーリングされる
・影響は自分と子供のみで周りには元のまま見えてる
・レイアウトはあくまで親の情報からバインドで作るべき
・スケーリングは、基準座標と倍率をx, yそれぞれに指定(基準点が決めれるのが非常に便利)
・アニメーションさせるエフェクトに使いましょう
/// サンプル説明 ///
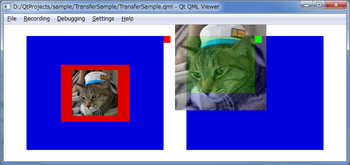
・比較に2つ表示します。
左がスケーリング、右がプロパティで調節
・基準用に青色で300x250の四角を表示
・サイズ調整して1/2のサイズで表示
左は基準点を中心にしているので表示位置が中心になっている
左は内側に配置した画像も縮小される
右は緑の四角のみサイズが調整されていて画像は変化しない
(四角が見えるように半透明にしてます)
・調節した赤と緑の四角のサイズの扱いがわかるように、それぞれの右側面に張り付くようにアンカーで四角を配置
左は見た目だけ縮小されているので離れた位置に見える
右は実際に調整されているので追従している

/// サンプル ///
import QtQuick 1.1
Rectangle {
width: 750
height: 300
//基準の四角
Rectangle{
x: 50
y: 25
width: 300
height: 250
color: "#0000dd"
}
//スケーリングして半分のサイズで表示
Rectangle{
id: _red
x: 50
y: 25
width: 300
height: 250
color: "#dd0000"
Image{
anchors.centerIn: parent
source: "tama.jpg"
}
//中心を基準にスケーリング
transform: Scale {
origin.x: _red.width / 2 //拡縮の基準x点
origin.y: _red.height / 2 //拡縮の基準y点
xScale: 0.5
yScale: 0.5
}
}
//実際のサイズや位置確認するためにアンカー配置した四角
Rectangle{
anchors.top: _red.top
anchors.left: _red.right
width: 15
height: 15
color: "#ff0000"
}
//基準の四角
Rectangle{
x: 400
y: 25
width: 300
height: 250
color: "#0000dd"
}
//通常のサイズ調節して表示
Rectangle{
id: _green
x: 400
y: 25
width: 300 / 2
height: 250 / 2
color: "#00dd00"
Image{
anchors.centerIn: parent
source: "tama.jpg"
opacity: 0.8 //見えなくなるので透かして見えるように
}
}
//実際のサイズや位置確認するためにアンカー配置した四角
Rectangle{
anchors.top: _green.top
anchors.left: _green.right
width: 15
height: 15
color: "#00ff00"
}
}
コメント