Qt 5.1.xになってデスクトップのコントロール(ボタンなど)が標準機能として組み込まれました。
これで、今までボタン1つでも自力でデザインしていた苦労がなくなります。
使用可能になったコントロールをいくつか紹介すると
・ボタン
・チェックボックス
・ラジオボタン
・ラベル
・メニュー
・プログレスバー
・スタックビュー(ウインドウを区切れる)
・リスト(グリッド表示も)
・ファイル選択ダイアログ
などなど
その他のコントールは以下のドキュメントを参照してください。
- Qt Quick Controls QML Types 各種コントロール
- Qt Quick Controls Styles QML Types デザインを変更する機能
- Qt Quick Dialogs QML Types ダイアログ関連
実際の見た目や動作が気になる方は以下のサンプルがQtのフォルダに入っていますのでビルドして実行してみてください。
パス:
このフォルダの「controls.pro」を開くといくつかのサンプルプロジェクトが開きます。
1つに収まりきらないものが分けられていますのでいろいろ動かして見てください。
今回はこの中の「gallery」というアプリを紹介します。
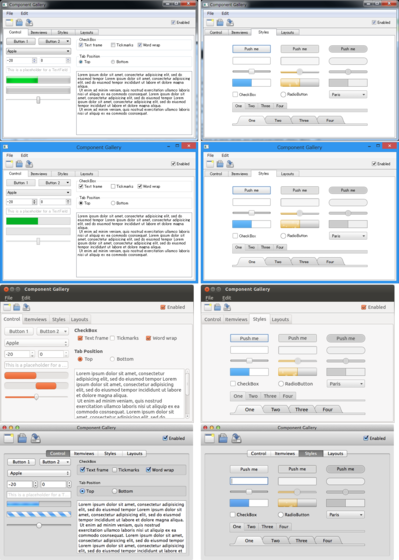
また、複数のOSのスクリーンショットを用意しましたので見比べて見てください。
タブがわかれているの代表的な2ページを用意しました。
上から、Windows7 / Windows8 / Ubuntu 12.04 / Mac OS X

左の列を見ると各OSごとの雰囲気のデザインになっています。
これはQt Desktop Controlsのデフォルト状態でのデザインです。
使用してもらう環境ごとに馴染んだデザインにしたいときはコレでOKだと思います。
さて右側の列ですが、タブ名がスタイルになっています。
こちらは各コントロールのデザインを変更するための機能を使用したサンプルになります。
よく見なくてもわかりますが、OSに関係なく同じデザインになっています。これは開発者が作ったデザインがボタンなどに適用されているからです。
使用する環境に関係なく同じデザインにできるため、ゲームなどアプリケーションの世界観を出したいときに有効です。
コントロールの機能は用意されたものを使用してカッコイイデザインにすることができるようになったわけです。
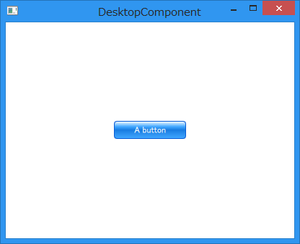
スタイルの機能を使用したボタンの作り方を紹介します。
スタイルを定義するエレメントは、コントロールごとに用意されているものを使用します。ButtonエレメントならButtonStyleエレメントを使用します。
ボタンとスタイルを使用するために最初のimport(QtQuick.Controls 1.0とQtQuick.Controls.Styles 1.0)を追加します。
import QtQuick 2.1 import QtQuick.Controls 1.0 import QtQuick.Controls.Styles 1.0Rectangle {
width: 400
height: 300Button {
id: btn
anchors.centerIn: parent
text: "A button"
//スタイルの設定
style: ButtonStyle {
//ラベルのデザインを変更
label: Text {
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
text: btn.text
color: "#ffffff"
}
//背景のデザインを変更
background: Rectangle {
implicitWidth: 100
implicitHeight: 25
border.width: control.activeFocus ? 2 : 1
border.color: control.pressed ? "#d5075b" : "#075bd5"
radius: 4
gradient: Gradient {
GradientStop { position: 0 ; color: control.pressed ? "#ffffff" : "#ffffff" }
GradientStop { position: 0.3 ; color: control.pressed ? "#ff40a7" : "#40a7ff" }
GradientStop { position: 0.5 ; color: control.pressed ? "#e1197c" : "#197ce1" }
GradientStop { position: 1 ; color: control.pressed ? "#ff40a7" : "#40a7ff" }
}
}
}
}
}
デスクトップコントロールの紹介をしました。
OS毎でのデザインの違いを比較できる資料になればと思います。

コメント