たぶん、ちょっとやればすっごい常識な内容だと思います。
ListViewはclipする
そうしないと見た目が切ないことになる。
ListViewをウインドウ全体に貼り付けているときはいいのですが、上下にボタンとか配置している場合はスクロールしたときにはみ出て上書きされます。
なので、clip設定をONします。
ListView {
clip: true
}
オブジェクトの配置の仕方
基本はRelative
全てのオブジェクトの配置は、CSSやAndroidのレイアウトxml的な表現での「Relative」です。
後で移動させたい場合は、anchorsを指定したらダメ
クリックしたらアニメーションさせたりしてもしなくても、移動するようなオブジェクトにanchors属性を設定してしまうとピクリとも動かなくなります。
なので、必ずx, yで座標を指定して、width, heightでサイズを指定しましょう。
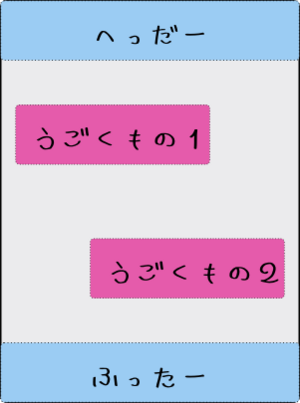
そーは言っても例えば下のような3段画面構成の場合、動くものの座標管理が大変なので

こんな感じで構成するといいと思います。
Rectangle {
id: _root
width: 360
height: 360
Rectangle {
id: _header
anchors.left: _root.left
anchors.top: _root.top
anchors.right: _root.right
height: 100
}
Rectangle{
id: _container
anchors.left: _root.left
anchors.top: _header.bottom
anchors.right: _root.right
anchors.bottom: _footer.top
Rectangle {
id: _moveItem2
x: 10
y: 10
width: 100
height: 100
}
Rectangle {
id: _moveItem2
x: 100
y: 100
width: 100
height: 100
}
}
Rectangle {
id: _footer
anchors.left: _root.left
anchors.bottom: _root.bottom
anchors.right: _root.right
height: 100
}
}
コメント