
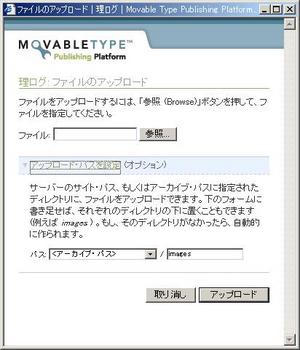
MovableTypeを使用している方にはお馴染みのファイルアップロードの画面です。
実はひとつ不満なことがあります。
アップロードパスってデフォルトだと<サイトパス>になってしまい、のちのち大変なことになってしまいます。
ですので、<アーカイブパス>/imagesってディレクトリへ保存しているのですが、毎回変更しないといけなくて面倒です。
なんとか固定化できんものかなーと思ったのが事の始まり。
一応、ライセンス書の禁止事項に変更しちゃダメとは書いてないし、ソースの中にも再配布はダメよと書いてあるのみ。
まぁ、かなりグレーなラインだと思いますので、この記事の内容を実行するかどうかは自己責任でお願いします。
○修正するファイル
./mt/tmpl/cms/upload.tmpl
○変更内容
赤字のところを追加します。
optionタグ内のselectedパラメータについては打ち消し線付の青字のところは選択候補です。どれか一つにしてください。
<Category : MT>
./mt/tmpl/cms/upload.tmpl
○変更内容
赤字のところを追加します。
optionタグ内のselectedパラメータについては打ち消し線付の青字のところは選択候補です。どれか一つにしてください。
<div class="flyout">
<p><MT_TRANS phrase="_USAGE_UPLOAD" params="<TMPL_VAR NAME=BLOG_NAME ESCAPE=HTML>"></p>
<div class="field">
<p>
<MT_TRANS phrase="Path:">
<select name="site_path" onchange="setExtraPath(this)">
<option value="1"><<MT_TRANS phrase="Site Root"selected>></option>
<TMPL_IF NAME=ENABLE_ARCHIVE_PATHS>
<option value="0" selected><<MT_TRANS phrase="Archive Root">></option>
</TMPL_IF>
<TMPL_IF NAME=EXTRA_PATHS>
<TMPL_LOOP NAME=EXTRA_PATHS>
<option value="<TMPL_IF NAME=ENABLE_ARCHIVE_PATHS>0<TMPL_ELSE>1</TMPL_IF>" middle_path="<TMPL_VAR NAME=PATH ESCAPE=HTML>"><TMPL_VAR NAME=LABEL ESCAPE=HTMLselected></option>
</TMPL_LOOP>
</TMPL_IF>
</select>
/ <input name="extra_path" id="extra_path" value="images" />
</p>
</div>
</div>
<p><MT_TRANS phrase="_USAGE_UPLOAD" params="<TMPL_VAR NAME=BLOG_NAME ESCAPE=HTML>"></p>
<div class="field">
<p>
<MT_TRANS phrase="Path:">
<select name="site_path" onchange="setExtraPath(this)">
<option value="1"><<MT_TRANS phrase="Site Root"
<TMPL_IF NAME=ENABLE_ARCHIVE_PATHS>
<option value="0" selected><<MT_TRANS phrase="Archive Root">></option>
</TMPL_IF>
<TMPL_IF NAME=EXTRA_PATHS>
<TMPL_LOOP NAME=EXTRA_PATHS>
<option value="<TMPL_IF NAME=ENABLE_ARCHIVE_PATHS>0<TMPL_ELSE>1</TMPL_IF>" middle_path="<TMPL_VAR NAME=PATH ESCAPE=HTML>"><TMPL_VAR NAME=LABEL ESCAPE=HTML
</TMPL_LOOP>
</TMPL_IF>
</select>
/ <input name="extra_path" id="extra_path" value="images" />
</p>
</div>
</div>

