クリックするとOn/Offがトグルするコンポーネントを作ります。
とっても簡単です。
ちょっと慣れればこんなテンプレ記事なくてもすぐ作れます。
公式にトグルスイッチとして似た感じのサンプルもあったりしますがパクってないですよw答え合わせはしましたが。UI Components: Slide Switch Example
/// 今回のポイント ///
・全体をMouseAreaにした
今回は、On/Offするマークの部分も文字の分もどこをクリックされても反応する方が使いやすいので全体をMouseAreaにしました。
他の上に乗っているテキストなどにはMouseAreaを配置しないので全てここで拾えます。
システムによってはチェックボックスはチェックマーク的な所しか反応しないものがあるのですが使いにくいのでこの様な設計にしました。
また、サイズを内容物のサイズから計算しています。
横は単純に合計。横はテキストとチェックマーク的な部分のどちらか高い方を選んでます。
今回のサンプルの見た目だとチェックボックスっぽくないと思いますが、コレを複数配置して排他制御するとラジオボタンになります。
また、画像を使ったりいろいろ表現は変更できると思います。
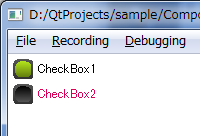
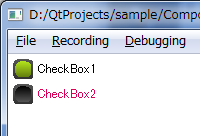
/// スクリーンショット ///
サンプルコードを実行した時のものです。

/// サンプルコード ///
まず呼び出し側のサンプル
実際のチェックボックスのサンプル
無意味なことをしてたのでこっそり修正
<Category : Qt>
とっても簡単です。
ちょっと慣れればこんなテンプレ記事なくてもすぐ作れます。
公式にトグルスイッチとして似た感じのサンプルもあったりしますがパクってないですよw答え合わせはしましたが。UI Components: Slide Switch Example
/// 今回のポイント ///
・全体をMouseAreaにした
今回は、On/Offするマークの部分も文字の分もどこをクリックされても反応する方が使いやすいので全体をMouseAreaにしました。
他の上に乗っているテキストなどにはMouseAreaを配置しないので全てここで拾えます。
システムによってはチェックボックスはチェックマーク的な所しか反応しないものがあるのですが使いにくいのでこの様な設計にしました。
また、サイズを内容物のサイズから計算しています。
横は単純に合計。横はテキストとチェックマーク的な部分のどちらか高い方を選んでます。
今回のサンプルの見た目だとチェックボックスっぽくないと思いますが、コレを複数配置して排他制御するとラジオボタンになります。
また、画像を使ったりいろいろ表現は変更できると思います。
/// スクリーンショット ///
サンプルコードを実行した時のものです。

/// サンプルコード ///
まず呼び出し側のサンプル
// main.qml
import QtQuick 1.0
import "Components"
Rectangle {
width: 360
height: 360
Column{
anchors.fill: parent
anchors.margins: 5
spacing: 5
// サンプル1
CheckBox {
text: "CheckBox1"
checked: true
// 変更イベント
onCheckedChanged: {
console.debug(text + ":" + checked);
}
}
// サンプル2
CheckBox {
text: "CheckBox2"
color: "#dd0055"
checked: false
// 変更イベント
onCheckedChanged: {
console.debug(text + ":" + checked);
}
}
}
}
実際のチェックボックスのサンプル
// Compornents/CheckBox.qml
import QtQuick 1.0
MouseArea {
id: _root
width: _checkBase.width + _text.width + _text.anchors.leftMargin * 2
height: (_checkBase.height > _text.height) ? _checkBase.height : _text.height
property bool checked: false // チェック状態
property alias text: _text.text // 表示するメッセージ
property alias color: _text.color // 色
property alias fontPointSize: _text.font.pointSize // フォントサイズ
property int checkSize: 20 // チェックのサイズ
//これは使わずstate の whenを使う方がスマートかも
// 状態が変わった時のイベント
// onCheckedChanged: {
// if(checked){
// state = "On";
// }else{
// state = "";
// }
// }
// クリックイベント
onClicked: {
checked = !checked;
}
// チェック自体のサイズ変更
onCheckSizeChanged: {
if(checkSize < 10){
checkSize = 10;
}
}
// チェックマーク
Rectangle {
id: _checkBase
width: checkSize
height: checkSize
radius: 5
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
// ベースのグラデ
gradient: Gradient {
GradientStop {
id: _grad1
position: 0
color: "#555555"
}
GradientStop {
id: _grad2
position: 1
color: "#333333"
}
}
// On/Offするところ
Rectangle {
id: _check
width: checkSize - 4
height: checkSize - 4
radius: 5
anchors.centerIn: parent
// グラデ(OFF時の色)
gradient: Gradient {
GradientStop {
id: _checkGrad1
position: 0
color: "#000000"
}
GradientStop {
id: _checkGrad2
position: 1
color: "#555555"
}
}
}
}
// テキスト
Text {
id: _text
anchors.left: _checkBase.right
anchors.leftMargin: 5
anchors.verticalCenter: parent.verticalCenter
text: "text"
}
// 状態管理
states: [
State {
name: "On"
when: checked // こっちの方がスマートかも
PropertyChanges {
target: _checkGrad1
color: "#B5E61D"
}
PropertyChanges {
target: _checkGrad2
color: "#637E0E"
}
}
]
}
無意味なことをしてたのでこっそり修正

