QMLアプリの開発に非常に役に立つプロファイラがQt Creatorには付属してます。
/// 概要 ///
プロファイリングできる切り口として4種類あります。
全てに共通な機能で表示されているシグナルなどの情報をクリックするとソースを表示してくれます。
・イベント
シグナルなどの使用時間・呼び出し回数などの集計
・タイムライン
シグナルなどの発生タイミングなどを可視化
・呼び出し先
シグナルなどの呼出関係のリスト化
・呼び出し元
シグナルなどの呼出関係のリスト化
/// 準備 ///
・プロジェクトの設定をデバッグにします。
・「ビルドステップ」→「qmake」→「QMLデバッグの有効」をチェックしてください。
最初は下図の用にチェックボックスが無効化されているので「コンパイル」のリンクをクリックしてください。
暫くすると使用可能になります。
この準備を実施しないとプロファイリングできません。

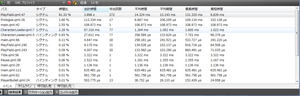
/// イベント ///
シグナルやバインディングが使用した時間の集計が確認できます。
1回の呼出の最短や最長も見れるので時間のかかっている処理を探すことも簡単です。

/// タイムライン ///
どんなタイミングでどのファイルのどのエレメントが生成されてとか、シグナルが起きてとか、プロパティバインドが発生したりが可視化されます。
複数同時に動いているものもわかります。
大きく分けて以下の5つの項目で表現されます。
・描画
・コンパイル
・生成
・バインディング
・シグナルハンドラ
使用方法
1. 画面左の「解析」ボタンをおしてモードを切り替えます。
2. 画面下に以下のようなウインドウが表示されます。
丸印のところの「実行・停止」を使用します。
実行するとWindowsのファイヤーウォールの警告がでますが許可してください。

3. アプリが起動したら確認したい操作を行います。
4. 上に書いた「停止」ボタンを使用して終了してください。
プロファイリングしたデータがプロジェクトに読み込まれます。
(アプリを×ボタンとかで終了してはいけません。)

その他の操作
・何か動きがあったっぽい帯にカーソルを合わせると情報が表示されます。
そこをクリックするとソースとの対応が取れる部分は、該当場所を表示してくれます。
・右クリックするとプロファイリングしたデータを良い込み保存ができます。
・一番下の段に読み込んだ情報の全体が表示されます。
・全体図で表示中のエリアが青くなっていますが、左右の端をドラッグすると表示範囲を変更できます。

↓

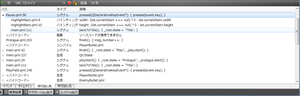
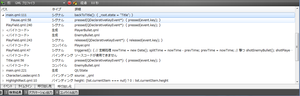
/// 呼び出し先・呼び出し元 ///
あるシグナルが呼ばれるとどこに影響するかと、あるシグナルはどこから影響を受けているかの双方向情報が2つのタブで確認できます。
呼び出し先

呼び出し元

これを使えば定期的なタイマー処理が動いてるかとか、どれくらいの時間かかってるかが一目瞭然です。
ぜひ、パフォーマンスのチューニングやデバッグに活用してください。

