QMLのid参照は少し不思議な感じを受けるのでざっと図にしてみました。
それを実際に書いて動かした図も載せました。
x, yにを設定しているのでなかなかややこしくなっててすみません。
/// ポイント ///
・同一QMLファイル内のidは親子関係に関係なく参照可能
・親のQMLファイル内のidは自由に参照可能かつ何代でもOK
図:Foo.qmlとHee.qmlからHoge.qmlのlv2にアクセスしてるところ
・自分に配置したQMLファイル内のidへの参照は不可
つまり親を中継して隣に配置されたQMLファイル内のidへはアクセス出来ない
QMLファイルを配置すると「new Foo(Hoge::root)」とされるイメージなので親方向へのアクセスは自由だけど隣は不可
childerenやresourcesプロパティを使用すれば親を中継して隣のエレメントのオブジェクトにアクセスすることは可能だと思いますけどね。
続きにサンプルソースがあるので見比べないと図が理解し難いかもです。。。
/// イメージ図 ///

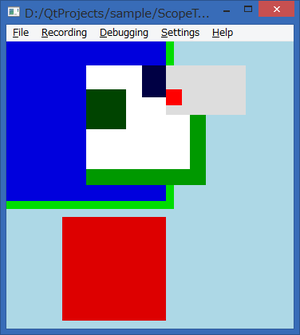
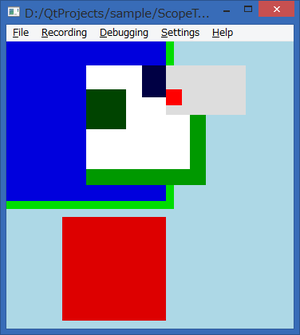
イメージ図を実際に動かしたところ

それを実際に書いて動かした図も載せました。
x, yにを設定しているのでなかなかややこしくなっててすみません。
/// ポイント ///
・同一QMLファイル内のidは親子関係に関係なく参照可能
・親のQMLファイル内のidは自由に参照可能かつ何代でもOK
図:Foo.qmlとHee.qmlからHoge.qmlのlv2にアクセスしてるところ
・自分に配置したQMLファイル内のidへの参照は不可
つまり親を中継して隣に配置されたQMLファイル内のidへはアクセス出来ない
QMLファイルを配置すると「new Foo(Hoge::root)」とされるイメージなので親方向へのアクセスは自由だけど隣は不可
childerenやresourcesプロパティを使用すれば親を中継して隣のエレメントのオブジェクトにアクセスすることは可能だと思いますけどね。
続きにサンプルソースがあるので見比べないと図が理解し難いかもです。。。
/// イメージ図 ///

イメージ図を実際に動かしたところ

/// サンプル ///
Hoge.qml
Foo.qml
Hee.qml
<Category : Qt>
Hoge.qml
import QtQuick 1.1
Rectangle {
id: root
width: 360
height: 360
color: "lightblue"
Rectangle{
id: lv1_1
width: 210
height: 210
x: root.x
y: lv1_2.y
color: "#00dd00"
}
Rectangle{
id: lv1_2
width: 200
height: 200
x: lv3.x
color: "#0000dd"
Rectangle{
id: lv2
width: 150
height: 150
x: 100
y: 30
color: "#009900"
Foo{
id: lv3
x: root.x
y: lv1_1.y
}
}
}
Rectangle{
id: lv1_3
width: 130
height: 130
x: 70
y: 220
color: "#dd0000"
}
}
Foo.qml
import QtQuick 1.1
Rectangle {
id: root
width: 130
height: 130
Rectangle{
id: lv1_1
width: 50
height: 50
x: root.x
y: lv2.y
color: "#004400"
}
Rectangle{
id: lv1_2
width: 40
height: 40
x: lv1_3.x
color: "#000044"
}
Hee{
x: 100
}
}
Hee.qml
import QtQuick 1.1
Rectangle {
id: root
width: 100
height: 62
color: "#dddddd"
Rectangle{
width: 20
height: 20
y: lv2.y
color: "#ff0000"
}
}

