Qt5で追加されたエレメントの紹介です。
QMLからシステム側へアクセスできるエレメントが増えましたね。
紹介する「Screen」エレメントは、解像度と回転状態を取得できます。
(が、試した段階では下記のように微妙な動きでした)
/// 確認環境 ///
・Windows 8 Pro
・モニター2枚
/// 取得できる情報 ///
・width : モニターの横幅
・height : モニターの高さ
・orientation : 現在の向き
・primaryOrientation : 基本の向き?
横幅と高さはプライマリモニターのみの情報が取得できました。
orientationはランドスケープ固定でした。
primaryOrientationは画面の回転にあわせて変化しました。
/// 向き情報 ///
向き情報はenumでQt::ScreenOrientationが取得できて内容は以下の感じ。
Qt::PrimaryOrientation 0x00000000
Qt::LandscapeOrientation 0x00000002
Qt::PortraitOrientation 0x00000001
Qt::InvertedLandscapeOrientation 0x00000008
Qt::InvertedPortraitOrientation 0x00000004
/// 注意 ///
・QtQuick.Windowモジュールをインポートする
・実行するときは以下のファイルが必要
\import\QtQuick\Window.2\plugins.qmltypes
\import\QtQuick\Window.2\qmldir
\import\QtQuick\Window.2\windowplugin.dll
・情報はリードオンリー(当たり前
QMLからシステム側へアクセスできるエレメントが増えましたね。
紹介する「Screen」エレメントは、解像度と回転状態を取得できます。
(が、試した段階では下記のように微妙な動きでした)
/// 確認環境 ///
・Windows 8 Pro
・モニター2枚
/// 取得できる情報 ///
・width : モニターの横幅
・height : モニターの高さ
・orientation : 現在の向き
・primaryOrientation : 基本の向き?
横幅と高さはプライマリモニターのみの情報が取得できました。
orientationはランドスケープ固定でした。
primaryOrientationは画面の回転にあわせて変化しました。
/// 向き情報 ///
向き情報はenumでQt::ScreenOrientationが取得できて内容は以下の感じ。
Qt::PrimaryOrientation 0x00000000
Qt::LandscapeOrientation 0x00000002
Qt::PortraitOrientation 0x00000001
Qt::InvertedLandscapeOrientation 0x00000008
Qt::InvertedPortraitOrientation 0x00000004
/// 注意 ///
・QtQuick.Windowモジュールをインポートする
・実行するときは以下のファイルが必要
・情報はリードオンリー(当たり前
/// サンプル ///
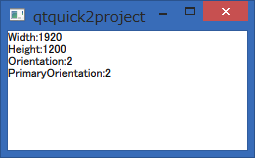
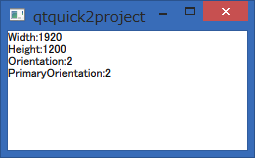
サンプルを実行するとこんな感じで情報見れます。

<Category : Qt>
import QtQuick 2.0
import QtQuick.Window 2.0
Rectangle {
width: 360
height: 360
Column{
anchors.fill: parent
Text { text: "Width:" + Screen.width }
Text { text: "Height:" + Screen.height }
Text { text: "Orientation:" + Screen.orientation }
Text { text: "PrimaryOrientation:" + Screen.primaryOrientation }
}
}
サンプルを実行するとこんな感じで情報見れます。