それをアクティビティに配置したWidget(View)で実現する方法です。
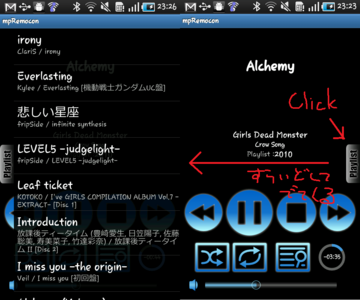
具体的にはこんな感じの事をしたい時に使用する方法です。

内容的には以前の記事の「AndroidのView(を継承したパーツ)を任意の場所に配置・移動する方法」の応用になります。
基本方針
・レイアウトはシステムに任せる
・パディングを使って画面外へ押し出す
・アニメーションクラスを使ってスライドさせる
こんな感じ
もちろんひねくれた手法を使ってますのですんなりとは行きません。
アニメーションの開始と終了でちょっとした小細工をします。
重要
・アニメーション開始前に非表示状態で本来の位置に配置する
・アニメーション終了時のイベントで位置(パディング)調整して表示する
つまり、こんな手順
スライドインする時
- 非表示にする
- 本来の位置に配置
- 画面外からアニメーション
- 表示する
スライドアウトする時
- 本来の位置に配置(されてるはず)
- 非表示にする
- 画面外へアニメーション
- パディングを調節して画面外へ
- 表示する(部分的に見せるなら)
では、リストビューがスイーッと動くサンプルでどぞ。
XMLは以下のを用意しました。
<LinearLayout android:id="@+id/Hoge_LinearLayout" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <!-- プレイリスト --> <ListView android:id="@+id/Hoge_ListView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>アクティビティのクラス一部
public class HogeView extends Activity
implements Animation.AnimationListener{
private boolean isIn = true; //状態
/**
* スライドインする
*/
public void slideIn(){
LinearLayout layout = (LinearLayout)findViewById(R.id.Hoge_LinearLayout);
if(layout != null){
isIn = true;
//いったん消して目的の位置に配置する
//コレをしないとアニメーションの画像が作れなくてアニメが真っ暗
layout.setVisibility(LinearLayout.INVISIBLE);
layout.setPadding(0, 0, 0, 0);
TranslateAnimation trans = new TranslateAnimation(layout.getWidth(), 0, 0, 0);
//ヨコ幅めいっぱいの位置から開始
trans.setDuration(500); //500msecで移動し切る
trans.setFillAfter(false); //終了後に消す
trans.setFillBefore(true); //開始前に表示する
trans.setAnimationListener(this); //リスター登録
layout.startAnimation(trans); //開始
}
}
/**
* スライドアウトする
*/
public void slideOut(){
LinearLayout layout = (LinearLayout)findViewById(R.id.Hoge_LinearLayout);
if(layout != null){
isIn = false;
//いったん消す
layout.setVisibility(LinearLayout.INVISIBLE);
//アニメーション
TranslateAnimation trans = new TranslateAnimation(0, layout.getWidth(), 0, 0);
//ヨコ幅めいっぱいの位置まで移動
trans.setDuration(500); //500msecで移動し切る
trans.setFillAfter(false); //終了後に消す
trans.setFillBefore(true); //開始前に表示する
trans.setAnimationListener(this); //リスター登録
layout.startAnimation(trans); //開始
}
}
/**
* アニメーション開始時
*/
@Override
public void onAnimationStart(Animation animation) {
//なし
}
/**
* アニメーション終了時
*/
@Override
public void onAnimationEnd(Animation animation) {
LinearLayout layout = (LinearLayout)findViewById(R.id.Hoge_LinearLayout);
if(layout == null){
//何もしない
}else if(isIn){
//入ってきた
layout.setVisibility(LinearLayout.VISIBLE);
}else{
//外にでた
int width = layout.getWidth();
layout.setPadding(width, 0, -1 * width, 0);
layout.setVisibility(LinearLayout.VISIBLE);
}
}
/**
* アニメーションリピート時
*/
@Override
public void onAnimationRepeat(Animation animation) {
//なし
}
}
wonkishrabbit
はじめまして
何度か拝見させていただいてます
プレイリストをスライドインさせておられると思うのですが
プレイリストの編集は(読み込み、削除)しておられますでしょうか
スライドインしたViewを別のアクティビティで動かしたいのですがIntentを渡すだけではだめみたいで困っております
参考URLなどございましたら教えていただけますでしょうか
よろしくお願いいたします
あやね
>wonkishrabbit さん
はじめまして。
プレイリストにしているリストビューの登録アイテムは配置しているActivityから追加・削除しています。
リストビュー自体を削除したりはしません。
スライドインしたViewを別のActivityで動かすというのはイマイチピンとこないのですが・・・。
例えば
Activity A:呼び出し側
Activity B:呼び出される側(スライドインするViewがある)
AからBをIntentで呼び出して、呼び出し方に応じてスライドインするかしないかを決める
とかでしょうか?
であれば、Intent#putExtraでパラメータを渡せますのでそれを判断材料にしてはどうでしょうか?
wonkishrabbit
お礼が遅くなり申し訳ありません
無事解決しましてAndroidマーケットに先日アップするまでになりました
SlidingDrawerを用いてオープン、クローズをキーにして
インテントを渡しました
よろしければお試しください
https://market.android.com/details?id=net.kawasaki.k3cViewer&feature=search_result
あやね
> wonkishrabbit さん
レス遅くなりましたが、アプリのリリースおめでとうございます。
お役に立てたようで何よりです。