一太郎には電子書籍用フォーマットであるepub形式での出力が可能です。が、挿絵を入れようとすると少し工夫(というか後加工)が必要です。
何が起こるかは「一太郎から挿絵を入れた小説(縦書き)をepub形式で出力するときの一工夫」を参照してください。
前回の記事の内容でも概ねOKなのですが、欲がでてきます。実際に出版社さんで作られているように作りたくなります。挿絵のページには、ノンブルを表示しないとか、巻頭のカラー口絵に横長のイラストを表示してページ内横スクロールをしてみたいなど。
というわけで、調べてみました。
/// 出版業界のガイドライン ///
今更かよって感じもありますが、「一般社団法人 日本電子書籍出版協会」という組織がありガイドラインを公開しています。そこでは、サンプルやテンプレートも配布しています。
また、「KADOKAWA-EPUB 制作仕様」という情報も公開されています。こちらは日本電子書籍協会が公開しているガイドラインを拡張して複数のストアで配布可能なepubを作成すると共に社内のデータの統一を図っているようです。リンク先に「KADOKAWA-EPUB 制作仕様」の概要をまとめた資料や実際の仕様・サンプルも見られます。
「KADOKAWA-EPUB 制作仕様」でダウンロードできる仕様の中で、「角川書店BC向け仕様ver.2.1.1(サンプル修正版)」が参照でき、いわゆるBOOKWAKERなどで販売しているファイルの仕様が見られます。
今回は、これを参考にしました。
/// 目標 ///
一太郎から出力されるデータを最大限利用し、最小限の修正でリリース可能なepubを作成する。
(ガイドラインを参考に自力作成ツールの作成も考えましたが、そんなに繰り返し作業するわけでもないので保留しました。)
今回のサンプルでは書籍の構成として、以下を最終形とします。
・表紙
・カラー口絵(横長)
・本文(章が1つに挿絵1つ)
/// サンプル ///
諸事情により画像ファイルは削除したが、変更前後を確認しやすいようにepubの中身のアーカイブを用意した。
WinMergeなどを使用して比較してください。
修正内容比較用サンプル
/// 一太郎で本文の作成 ///
挿絵を入れる場所をハッキリさせるために、文章中に実際に埋め込みたい挿絵用の画像ファイルを埋め込みます。
文字よけの設定を「配置しない」として行の間に画像が入るようにだけします。その際、改ページ設定などは特に必要ありません。
カラー口絵用のイラストは文章の先頭に入れておくと後で画像のコピーを手動でしなくて良くなるため楽です。
/// 一太郎からの出力 ///
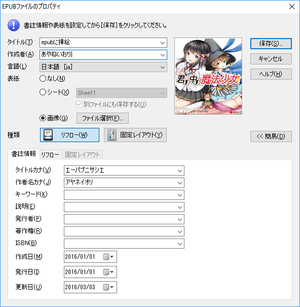
epubの出力機能を使用しますが、以下の項目は必須です。
・「表紙」を「画像」で選択する
・「種類」を「リフロー」にする
その他の作者情報などは、適宜設定してください。

/// ファイル構成 ///
出力したファイルを解凍します。章が1つの場合の例になりますが、以下のようになります。
┬META-INF │├com.apple.ibooks.display-options.xml │└container.xml ├OEBPS │├content.opf ......[1] │├cover.xhtml ......[2] │├coverstyle.css ......[3] │├document1.xhtml ......[4] │├nav.xhtml │├stylehorizontal.css │├stylevertical.css │├toc.ncx │└images │ ├coverimage.jpg │ ├gallery.jpg │ └artwork.jpg └mimetype数字のついているファイルが修正対象です。
詳細は後述しますが、最終的に以下のファイル構成になるように修正します。
┬META-INF │├com.apple.ibooks.display-options.xml │└container.xml ├OEBPS │├content.opf ......[1] │├cover.xhtml ......[2] │├coverstyle.css ......[3] │├document1.xhtml ......[4] │├document1-2.xhtml ......[*] │├document1-3.xhtml ......[*] │├gallery.xhtml ......[*] │├nav.xhtml │├stylehorizontal.css │├stylevertical.css │├toc.ncx │└images │ ├coverimage.jpg │ ├gallery.jpg │ └artwork.jpg └mimetype[*]のついたファイルが追加するファイルです。
初期状態では、カラー口絵としてのページが存在しないため「gallery.xhtml」を追加し、挿絵は単体のファイルにするため「document1.xhtml」を3つに分解します。
/// [1] content.opfの修正 ///
ここには書籍全体で扱うファイルの情報を修正・追加をします。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<package xmlns="http://www.idpf.org/2007/opf" version="3.0" unique-identifier="pub-id" xml:lang="ja"
prefix="rendition: http://www.idpf.org/vocab/rendition/#
access: http://www.access-company.com/2012/layout#"
>
略
<manifest>
<item id="ncx" href="toc.ncx" media-type="application/x-dtbncx+xml"/>
<item id="nav" href="nav.xhtml" media-type="application/xhtml+xml" properties="nav"/>
<item id="cover" href="cover.xhtml" media-type="application/xhtml+xml" properties="svg"/>
<item id="gallery" href="gallery.xhtml" media-type="application/xhtml+xml" properties="svg"/>
<item id="csscover" href="coverstyle.css" media-type="text/css"/>
<item id="doc1" href="document1.xhtml" media-type="application/xhtml+xml"/>
<item id="doc1-2" href="document1-2.xhtml" media-type="application/xhtml+xml" properties="svg"/>
<item id="doc1-3" href="document1-3.xhtml" media-type="application/xhtml+xml"/>
<item id="cssvert" href="stylevertical.css" media-type="text/css"/>
<item id="csshori" href="stylehorizontal.css" media-type="text/css"/>
<item id="img1" href="images/gallery.jpg" media-type="image/jpeg"/>
<item id="img2" href="images/artwork.jpg" media-type="image/jpeg"/>
<item id="img3" href="images/coverimage.jpg" media-type="image/jpeg" properties="cover-image"/>
</manifest>
<spine toc="ncx" page-progression-direction="rtl">
<itemref idref="cover" linear="yes" properties="rendition:layout-pre-paginated rendition:spread-none rendition:page-spread-center"/>
<itemref idref="gallery" linear="yes" properties="rendition:layout-pre-paginated rendition:spread-none rendition:page-spread-center access:scroll-both access:orientation-portrait"/>
<itemref idref="nav" linear="no"/>
<itemref idref="doc1"/>
<itemref idref="doc1-2" linear="yes" properties="rendition:layout-pre-paginated rendition:spread-none rendition:page-spread-center"/>
<itemref idref="doc1-3"/>
</spine>
</package>
<package>タグで属性「prefix」を追加します。忘れるとチェッカーでエラーになります。<manifest>タグの中で、使用するファイルの定義をします。
イラストを表示するページには、属性「properties="svg"」を追加します。
<spine>タグの中で、表示するページの順番を定義します。
イラストを表示するページには、属性を追加します。
属性「linear="yes"」でリーダーの都合で非表示にされなくなります。なので、全部に追加しても良い。必須ではありません。
属性「properties」で表示方法を指定する。特に横長イラストを表示するgalleryにはスクロールと向きを指定します。
/// [2]cover.xhtmlの修正と、gallery.xhtmlの追加 ///
表紙を画面全体にフィットするようにタグを修正する。
略
<head>
<title>epubに挿絵</title>
<link type="text/css" rel="stylesheet" href="coverstyle.css"/>
<meta name="viewport" content="width=1444, height=2037"/>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 1444 2037">
<image width="1444" height="2037" xlink:href="images/coverimage.jpg"/>
</svg>
</body>
</html>
<meta>タグで画像のサイズを指定する。横スクロールする場合は特に重要でこの指定がないと思った通りの挙動をしません。<img>タグは、<svg>タグと<image>タグに書き換えます。こちらでも画像の実サイズを指定します。
なお、「gallery.xhtml」はこのファイルをコピーして作成します。
表紙との違いは、画像ファイルのパスとサイズだけです。横スクロールに関する内容は「content.opf」でしているので、ここでは何もしません。
(一太郎から出力する時点でカラー口絵用のイラストを差し込んでいなかった場合は、画像ファイルをこの時点でコピーしても構いません。)
/// [3]coverstyle.cssの修正///
<svg>タグのスタイルを追加します。
svg {
margin: 0;
padding: 0;
}
/// [4]document1.xhtmlの修正 ///
このファイルは、以下の役割で3つに分割します。目次に関連する情報を修正しなくても良いように元のファイル名は変更しません。
・document1.xhtml 本文の前半(挿絵より前)
・document1-2.xhtml 挿絵のみ
・document1-3.xhtml 本文の後半(挿絵より後)
「document1-2.xhtml」は、「cover.xhtml」をコピーして「gallery.xhtml」と同様に作成します。
その他の前半と後半用のファイルは、<img>タグを検索して前と後ろを消します。ファイル最後の閉じタグを消さないように注意してください。
また、カラー口絵用の画像を予め入れていた場合は、それようの<img>タグも消してください。
/// 修正ファイルをepubファイルに戻す ///
Windowsの標準機能で圧縮できます。
ただし、最初に「mimetype」ファイルだけを圧縮したファイルを作成してから、「META-INF」「OEBPS」フォルダを追加します。
「mimetype」が先頭にないとチェッカーでエラーになります。
/// チェッカーでチェック ///
EpubCheckというツールで行います。
https://github.com/IDPF/epubcheck
(この記事執筆時のバージョンは4.0.1です)
残念ながらjavaアプリかつ、コマンドラインから実行しなければなりません。
>java -jar epubcheck.jar hoge.epub EPUB version 3.0.1 のルールを使って検証します. エラーも警告も検出されませんでした. epubcheck 完了↑エラーがないときの実行結果です。
以上です。折角、書いた作品を格好良い感じにしましょう!
イラスト:ましろ.あー。さん
コメント