ただ、この機能完璧ではないようです。自分は日本語の小説を出力したかったので縦書きで、そこへ挿絵を入れようとしたら困ったことになりました。
そこで、なんとか対処するための方法をまとめた記事になります。
ただ、対処といっても完璧ではないです。市販の小説のような感じにはできていません。そのうちなんとかしたいですね。
それと、作成したepubファイルの確認でAndroid版のBOOKWALKERアプリを使用しています。使用方法は、こちらの記事「自作の電子書籍(EPUB/MOBI)をスマートフォンで読む」を確認してください。
/// 現状確認 ///
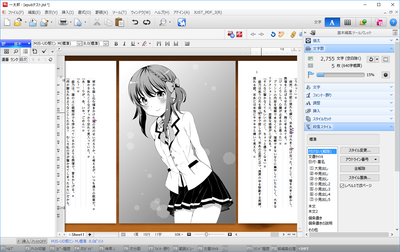
一太郎の編集画面で以下のように画像をページ一杯に貼り付けて出力しました。

出力した結果を携帯のBOOKWAKERのアプリに読み込ませると以下のようになりました。
少しわかりにくいですが、左が手を離して表示しているところ、右が指でページ送りをしようとスライドしているところです。左上のページ番号とタイトル的なものの表示位置を見るとなんとなく伝わるのではと思います。


画像の縦横比が少しおかしくなっている上に、画像がページをまたいでしまいました。これでは困ります。
一太郎で出力するときの設定をいじってみましたが、うまくいく気配がありませんでした。
もしかすると、レイアウトを固定にするとうまくいくのかも知れませんが、小説なのでリフロー設定にしないと折り返しなどが固定になるPDFと変わらなくなってしまいます。
というわけで、なんとかします。
/// epub形式について ///
まず、epubは電子書籍用に整理されたXHTMLをzipで圧縮したファイルです。なので、普通の圧縮解凍ソフトで解凍できます。
一太郎から出力されたepubファイルを解凍すると以下のようなフォルダ構成(例)になっています。
┬META-INF │├com.apple.ibooks.display-options.xml │└container.xml ......起点で「OEBPS/content.opf」が指定されている ├OEBPS │├content.opf ......使用するファイルの登録とか │├document1.xhtml ......本文 │├nav.xhtml ......目次 │├stylehorizontal.css ......横向きのスタイルシート │├stylevertical.css ......縦向きのスタイルシート │├toc.ncx ......タイトルや目次情報 │└images ......画像ファイル │ ├hoge1.png │ └hoge2.jpg └mimetype章を区切っていると、章単位でdocument1.xhtml, document2.xhtml......と連番がふられたファイルが作成されます。
epubについて詳細を知りたい方は、公式サイトをご覧ください。
/// xhtmlとスタイルを修正 ///
xhtmlを少し修正して、元々あるスタイルをコピーして都合の良い内容に変更する。が、今回することです。
今回の対象ファイル
・document1.xhtml
・stylehorizontal.css
・stylevertical.css
(これらのファイルを一時的に解凍して編集します。)
実際に出力すると「document1.xhtml」ファイルに以下のような<img>タグが埋め込まれます。
義乃は笑う口元を握った手で隠しながら、末永の正面に立つ。視界の中を移動する笑顔。揺れる髪。末永には本当にキラキラと輝いて見えた。

窓から差し込む傾きかけた陽の光のせいだろうか、と考えるが、いつも通りの教室だ。
この例では、<img>タグを収める<p>タグがあります。このタグで指定されているクラス「div5」を別の名前に変更します。重複しそうにない名称なら何でも良いです。ここでは「artwork1」とします(以下、変更後)。また、<span>タグと<img>タグに指定されたclass属性も消します。次の行にある空の<p>タグも消します。空のタグは一太郎上でどのように画像を差し込むかで変化すると思います。
義乃は笑う口元を握った手で隠しながら、末永の正面に立つ。視界の中を移動する笑顔。揺れる髪。末永には本当にキラキラと輝いて見えた。

窓から差し込む傾きかけた陽の光のせいだろうか、と考えるが、いつも通りの教室だ。
続いて、スタイルシートを修正します。「stylehorizontal.css」と「stylevertical.css」で同じ事をします。
それぞれのファイルで「div5」を検索して、複製し、名称を「artwork1」に変更します。
そして、いくつか項目を追加します。
.artwork1 {
-epub-break-after: always;
-moz-break-after: always;
-ms-break-after: always;
-o-break-after: always;
-webkit-page-break-after: always;
break-after: always;
page-break-after: always;
text-align: center;
/* text-indent: 1.10em;*/
/* これ以降追加 */
margin: 0;
padding: 0;
max-height: 100%;
max-width: 100%;
}
編集が終わったら、epubファイルへ戻します。
そして、出来上がったファイルを携帯へ転送してBOOKWALKERアプリで表示すると以下のようになります。
フル画面にはできませんが、ちゃんと縦横比は維持されて表示されます。ダブルタップすれば拡大表示もできます。
なお、画像ファイルは元ファイルがそのままepubの中に収められるので解像度の高いファイルを指定すれば拡大して綺麗に見られます。



これで一応、目標達成です。
いろいろ突っ込みどころあると思いますので、詳しい方がいましたら是非ご教授いただきたく。
今回は、挿絵を本文と同じファイルに含めているので(おそらく)フル画面にはできません。フル画面にしたい場合は、挿絵が入る章のファイルを分割して、挿絵だけのファイルを作成する必要があると思っています。
そのうち試してみよう!
縦書きの小説に限定すればWordで書いてVBAでepub吐き出すのも何とかなるんじゃないかとか思ってしまったのは、気のせい。
イラスト:ましろ.あー。さん
コメント