簡単に言うと、Androidのトーストっぽい感じでメッセージを表示する機能です。
一定時間メッセージを表示して消えていく流れです。
ポイント
・タイマーで自動的に非表示にする
・表示開始はメソッドでタイマーの制御などする
・表示非表示の切り替えはステートの変化で行う
・配置はお好きな場所にどうぞ
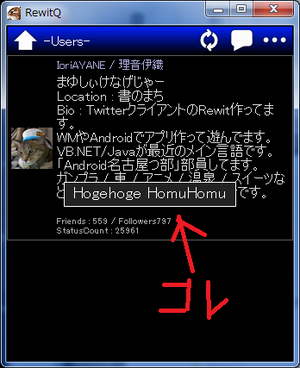
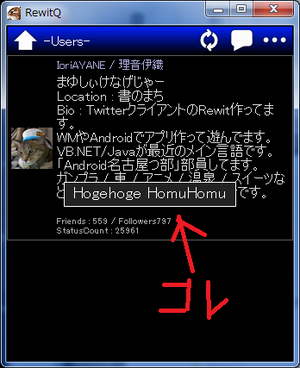
サンプル画像

使い方
トーストオブジェクト
@task_jpさんに助言を頂いて少し修正しました。
<Category : Qt>
一定時間メッセージを表示して消えていく流れです。
ポイント
・タイマーで自動的に非表示にする
・表示開始はメソッドでタイマーの制御などする
・表示非表示の切り替えはステートの変化で行う
・配置はお好きな場所にどうぞ
サンプル画像

使い方
//どこかでこんな感じで呼出
_toast.show("Hogehoge Homhom");
//配置はこんな感じ、センターに配置
//普通ならanchorsを使うところですが、位置の調節できるようにしてるからです。
//Anroidのトースト的なもの
Toast{
id: _toast
x: (_rootContainer.width / 2 - width / 2)
y: (_rootContainer.height / 2 - height / 2)
}
トーストオブジェクト
//ファイル:Toast.qml
import QtQuick 1.0
Rectangle {
id: _root
width: _text.width + _text.font.pixelSize
height: _text.height + _text.font.pixelSize / 2
color: "#222222"
border.color: "#ffffff"
opacity: 0
property alias text: _text.text
property alias textColor: _text.color
property alias pointSize: _text.font.pointSize
property alias interval: _viewTimer.interval
//表示する
function show(message){
_text.text = message;
if(_viewTimer.running){
_viewTimer.stop();
}
_viewTimer.start();
}
//消す
function hide(){
_viewTimer.stop();
}
//自動で消すためのタイマー
Timer {
id: _viewTimer
interval: 2000 //タイマー間隔
running: false //動いてない
repeat: false //リピートなし
//トリガー動作
onTriggered:{
}
}
//表示するテキスト
Text {
id: _text
width: _root.parent.width * 0.6 - _text.font.pixelSize
anchors.centerIn: parent
color: "#ffffff"
text: ""
horizontalAlignment: Text.AlignHCenter
wrapMode: Text.WordWrap
font.pointSize: 14
}
//状態
states: [
State {
name: "visible"
when: _viewTimer.running
PropertyChanges {
target: _root
opacity: 1.0
}
}
]
//アニメーション
transitions:
Transition {
PropertyAnimation {
easing.type: Easing.OutCubic
target: _root
properties: "opacity"
duration: 500
}
}
}
@task_jpさんに助言を頂いて少し修正しました。

