4/22に秋葉原UDXで開催された技術同人誌オンリーイベントである「技術書典4」に参加してきました。参加したと言っても落選してしまったので委託でしたが。
そんなわけで、参加した感想とか準備とかいろいろ報告したいと思います。「3桁冊数完売しました」みたいな景気の良い内容はないですが、いつぐらいから何をしていたとう部分を綴りたいと思いますので、参考になりそうなところがあったらすくい上げてみてください。別に~ってところは捨てておいてください。
#技術書典 サークル「底なし沼の魔女」準備完了(多分)です! か22でお待ちしております! pic.twitter.com/pDNrIKk27R
— 理音伊織@技術書典4委託先 か22 (@IoriAYANE) 2018年4月22日
/// 謝辞 ///
本編に入る前に、運営に関わった皆様、いつも素晴らしいイベントをありがとうございます。そして、一緒に参加してイベントを盛り上げたサークル・一般の皆様、お疲れ様でした。
/// 教訓 ///
一言で書くと「検収作業はきっち念入りに」です。
今回、表紙のデザインのところで僕がスルーしてしまったがためにリテイクをお願いしてしまいました。しかも、僕がOKですと伝えて支払いまで終えた後にです。もう、とんでも依頼主です。反省です。
こんな僕が書いても説得力ないですが、見るときのポイントです。
・イラストは拡大して見える範囲を狭くして見る
→見える範囲が広いと見落としが発生します。
靴紐の編み込みは左右でそろってる?
塗りミスはない?
衣装の形や髪型は複数のイラストで揃ってる?
などなど
・イラスト・デザインに依頼した要素がちゃんと入っているか確認
→小物とか衣装とかタイトルとかいろいろ
・文言関係は誤字脱字に注意
→依頼先の方に馴染みのない文言のときもあります
・気になったことはとにかく伝える、相談する
依頼する側がスルーしてしまったがためにイラストレーターさんやデザイナーさんの黒歴史にだけはならないようにしたいですって感じですね。
そして、双方納得のいく作品にしたい感じです。
最終的には普段のお仕事とたいして変わらないと思いますけど。
/// イラスト発注で伝えてること ///
こんなはずじゃなかったにしないためですね。可能な限り考えていることを並べてみます。
(正直、これで良いかはわかりません)
・イラスト全体のテーマ
→今回は配達をテーマに伝えて郵便屋さんをイメージしてもらって描いてもらいました
完成形:
・全体的に使って欲しい色とか
・キャラクター(がいるなら)
・性格
→おっとり、ツンデレ、クーデレなどなど
・年齢
→18歳くらいとか
・容姿
・髪型
→長め・短め・三つ編み・前髪ぱっつんなどなど
・胸のサイズ
→貧乳・巨乳など
・身長
→高い・低い・具体的な数値など
・衣装
→魔法少女みたいとか
スカートが良いとか
いろいろです
シチュエーションとかも具体的に書けると良いと思いますが、とにかくイメージしているキーワードをたくさん書くとイラストレーターさんもイメージしやすいと思います。
特殊な例としてはロリBBA系みたいなのを期待する場合とかは、具体的に書いた方が良いと思います。
キーワードだけ見たら絶対あのキャラだよって思っても気にしないで良いです。後で答え合わせをしたことがあるんですが、別のキャラを思い浮かべてました。ただ、具体的に「このキャラ」っぽい感じでと伝えてしまうとどうしてもそのイメージに引っ張られてしまうという人もいるので、僕は特定のキャラを指定するのは避けてます。
小物で形とかを伝えたいときは「~ってキャラがしているやつ」みたいな伝え方はありかなと思ってます。
デザインは、ゲームパッケージとかラノベの表紙とかイメージの近いものを上げると良いと思います。
/// 1月ごろ ///
まずは、申し込みをしました。
当落の結果はでていないですが、書く内容は決めていたので表紙の算段をします。フライングも甚だしいですが、今回は表紙のタイトルやらの装丁をデザイナーさんに頼んでみたかったので、納期の加減(イラストができてからどれくらいの期間が必要かがですね)がわからなかったのでとにかくやる気を出した瞬間に動くしかないといった感じです。
イラストとデザインでお願いしたい人は実は去年の内(の年末)から決まってました。イラストレーターさんは去年くらいからTwitterで見かけ始めた方で夏コミで本を(確か)買えなくて委託ショップで買っていたので冬コミでは絶対に本を買うぞ、と意気込んで自分のスペースをお手伝いさんに任せて開幕ダッシュして買いに行きました。で、その本のデザインがとても素晴らしくTwitterでのやりとりもあり良いコンビっぽいと目をつけていたのです。
結果として、依頼を受けていただいたのでこの話題を書いておりまして、後に本は完成しております。
では、お二人についてご紹介です。
イラスト:アシマさん(Twitter・Pixiv・Web)
デザイン:藤宮藍さん(Twitter・Web)
アシマさんは全体的に爽やかな感じのイラストが多くて色使いも鮮やかですね。冬コミの新刊(めろん委託もよろしくね)も花言葉をテーマに描いていらして華やかな感じなんですけど、黒基調の「クリスマスローズ」のイラストもとても良いです。
藤宮さんは、それぞれのイラストに対して元の花をモチーフにしたロゴなど作られていて素敵だったのですよ。
最初にアシマさんの方に連絡をとって快諾をいただきつつ、藤宮さんをご紹介いただく形で話を進めさせてもらいました。ある意味狙いどおりです。
このとき、依頼事項をまとめたWordファイルを共有してお二人に送っていました。本文の前に依頼先にちゃんと伝えるべきことは伝える感じですね。スケジュールも確認して資料にまとめて提出しました。ざっと、下記のような感じでした。
2月末までに表紙ラフ
3月上旬にイラスト完成、イラストの仕上げと平行して表紙のデザインラフ
3月末までにデザイン完成
ここで大事なことがあります。表紙を含めた装丁が完成するということは背表紙の厚さも確定しなくてはなりません。つまり、原稿が3月末までに完成しなければならないのです(校正はのぞくとしても)。サークル参加した皆さんや技術書典のハッシュタグを追いかけていた方はご存じかもしれませんが、がんばれば締め切りはもっと後ろにずらせるのに、です。
もちろん、交渉次第ではデザイナーさんに修正していただく期間を後ろにできますが、自分が3月末くらいには完成させたいと思っていてそれを最初にお二人に伝えたので粘るわけにはいきません。
表紙駆動執筆の始まりです。
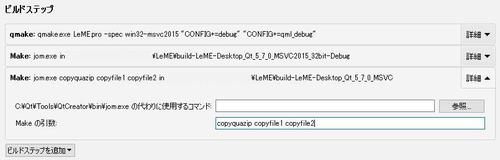
イラストの調整をしつつ、今回の新刊で一番やりたかった「Qt Creatorでビルドボタンを押したらインストーラーが出来上がってしまうお手軽状態にする」を調べ始めました。概ねできること自体は確信していたのですが、中々に苦戦して1月いっぱいを使ってしまった感じでした。そこで、一番やりたかったことができてしまって少し油断が生まれてしまったのは失敗だったかもしれません。2月中は思ったほど進捗がでなかったのです。
/// 2月ごろ ///
待ちに待った当落発表。すでに語ったとおり「落選」しました。回を重ねるごとに盛況さが増している技術書典ですから、サークル参加の希望者も増えているので仕方がありませんね。
さっそく、知っている人で当選した人にお願いして委託の快諾をいただきました。委託を快諾してくれたのは、サークル「底なし沼の魔女」のれいなさんです。ありがとうございます。
表紙を描いてもらって本も作ったのに頒布する場所がないと悲しいことになりますので、一安心です。
原稿自体もがんばって進めてはいました。ただ、今回の新刊は過去に頒布した本の総集編+ネタ元のQt Installer Frameworkのバージョアップ対応+Qt Creatorでビルドネタでしたので、原稿のほとんどが改訂作業です。正直、気分が乗りきらない! とうだうだしてたら2月が終わりました。
言い訳をします。今回の改訂は前の原稿の誤字とか変更があったところを修正くらいで済ませても微妙だし、説明が足りないところを補強したり、いろいろしたかったので新規ファイルに直しながら書き写す的なことをしていたので、時間がめっちゃかかったのです。
ところで、ネタ元のQt Installer FrameworkはOSSです。やり始めて日本語訳がまだらになっていることに気づきました。Qtの翻訳の仕組みの都合もあってソースコードの修正に翻訳情報が追従できなくなっていたので、そこを修正してパッチを送りました。なので翻訳自体で新規要素はほとんどありませんでした。ですが、結果的に自分のパッチが取り込まれ採用されると嬉しいものです。「やったー」と思って油断しているとあることに気づきました。
売りにしてる「オンラインインストーラーの更新確認機能で微妙なバグがある!」ということに気づいたのです。これはヤバいと思いました。実際、自分でも使っているのでコレ放置していつ直るかわからないの待っていると自分の運用的にも困るし、新刊が微妙なことになる。ということで、これまた修正してパッチを送りました。つたない英語で何度かやりとりをして結果的に取り入れられました。「やったー」と言った感じです。ささやかな修正でもOSSに自分のパッチが取り込まれるのは本当に嬉しいものです。これで新刊も無事に出せる(おい)。
そんなこんなしていると、表紙のラフが届きます。
めっちゃやる気でます。滞っていた作業が進む気がしてくるので不思議です。山田エルフ先生もおっしゃっております。
「やる気マックスファイヤーで書いた文章のほうが絶対におもしろいに決まってるでしょ!」
2月も終わって3月に入ったらいよいよ本格的に原稿を仕上げていかなければなりません。でも、イラストのラフが来るとやる気のレベルが一段上がるのは間違いありません。
/// 3月ごろ ///
イラストのラフやデザインのラフが上がってきてヤル気もうなぎ登りですが、反面焦りがでてきます。原稿やべぇ。
2月のところに書きましたが、ネタ元で見つかったバグの修正は結局3月中旬まで期間を要しました。僕だけの都合じゃないですからね。なので、かなりヒヤヒヤしながら最悪バグがあったらこんな説明をってのを追加しつつ書いてました。最終的にはバッサリ消すことができましたので、良かったです。
気がついたら当初Ver3.0.3だったのが、自分の送ったパッチを含んだVer.3.0.4がリリースされて大慌てて出直したりもしました。
なんだかんだで、3月の前半は原稿の残りを書いて後半は修正をしてました。
数日おきに届くイラストやデザインの進捗を確認してお願いをしたりの時間もありますので注意が必要ですね。もちろん、表紙も自分でやるよりはトータルでクオリティ的にも工数的にも良いわけですが。
/// 4月ごろ ///
なんだかんだで、原稿がおわって入稿できました。
前述した僕の「やらかし」のせいで冷や汗もかきましたが、ありやま先生の指摘で事なきを得ました。ありがとうございます。
これ以上は特に書くことなかったかもって思いましたが、今回早めに原稿を終えることができたので当日新刊を買ってくれた人にプレゼントするダウンロードカードを印刷所に頼むことができました。いつもなら自宅名刺プリント用シートにインクジェットで印刷して切り離ししてました。さらに電子書籍を作るソフト「LeME」のイメージキャラクターの名刺も作ってみました。ほんとデザイナーさんは偉大だなって思います。
BOOK☆WALKERに事前登録して予約状態にすることもできましたね。発売日を指定しようとすると1週間前までに用意しないといけないのですよね。
/// 当日 ///
当日の盛況っぷりは書くまでもないと思います。
ただ、一日中つねに人がサークルの前にいるってのは久々で、流石に疲れましたね。結局、対岸の島が見えたの15時か16時くらいになってからでした。ずっと人の壁に阻まれて見えなかったんですよね。
途中、数回ほどスペースを離れさせてもらって、買い物しました。いくつか売り切れで買えなかった本もありましたが概ね買えたので良かったです。戦利品はまだ届いてないので後日。デザイン系の本も数は少ないですが存在しているので、そのあたりを意識して買いました。できるなら本職の人に頼みたいですが、資金的なつらみもあるしできるなら自分でもやってみたいので勉強です。
かんたん後払いは本当に楽で便利ですね。
/// 結果 ///
印刷50冊
頒布42冊(うちかんたん後払いでの決済は5冊)
Web関係のサークルが並ぶ中でデスクトップ向けの本で検討したかなと思ってます。
印刷代はまかなえました。イラスト・デザイン代は僕の心的にプラスレスなので伏せときます。
電子版の販売始めてます。販売サイトごとにファイル形式が違いますのでお好みで選んでください。
・BOOTH(PDF版)
・BOOK☆WALKER(epub版)
/// まとめ ///
まとめるほどのこともないですが、こんな感じで技術書典4に向けて動いてました。
なにか役に立ちそうなことありましたかね。長文にお付き合いいただいてありがとうございました。
あと、何か書くことあったかな?